Global Execution Context in JavaScript
JavaScript is one of the most interesting language one can come across. It is one of the most hated and also one of the most loved languages of the world. It is so because though people find it difficult to understand, it is also very interesting. In this blog I am going to simplify it a little for you. Let’s understand the core of JavaScript for this.
JavaScript is the only scripting language that is being supported by all browsers. Now the question that comes to our mind is what is a scripting language?
A scripting language is a language which tell its host what actions needs to be done. Similarly JavaScript tells the browser what actions to be performed and how to performed instead of doing it on its own, for example, it if an image needs to be changed with another image, JavaScript tells the browser to do so.
Nowadays JavaScript is used for client as well as server side which make it the most popular language. Do you know what is the shortest program in JavaScript?

Yes it is a blank code snippet. Even when you run this .js file a lot of things goes on in the behind the scene. The first thing that gets executed or in programming terms the first thing that comes inside the call stack is the global execution context. The global execution context is the default execution context the executes all the JavaScript code that is not inside a function. For every JavaScript file there can be only one Global execution context.
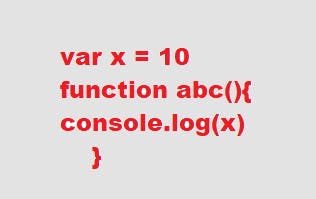
The global execution context is again divided into two parts i.e., memory phase and code phase. When a program is executed. For example,

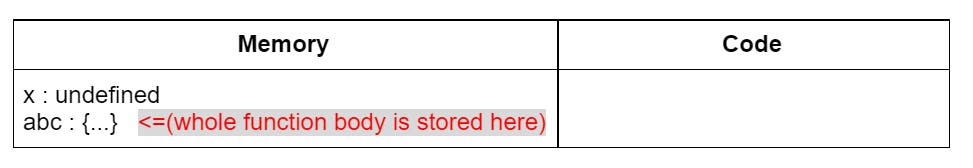
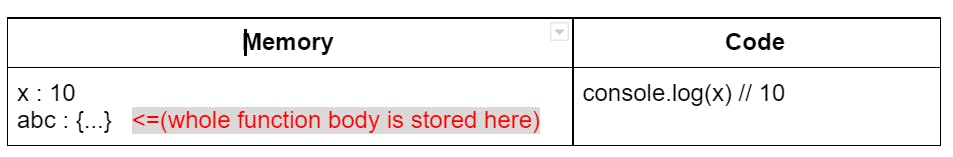
Code and memory phase is being created in the context. Now in the memory phase memory or space is being allocated to the variables and function in key-value pairs.

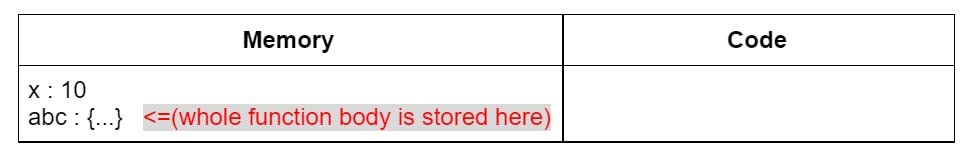
When memory is assigned, undefined value is being stored for the variable and the whole function body is stored as the value part of the function (In JavaScript even functions work as variables). After memory is being allocated to the whole program, values are being assigned to the variables.

After assigning of values, code phase is executed. Here the function body is executed i.e., console.log(x) and the output is shown in the console.

The whole execution context then gets cleaned and comes out of the call stack.
What happens when local variables are declared inside a function?
At this time when function body is being executed in the code phase of the global execution context, a local execution phase is being created inside the code phase, which again contains the memory and code phase and works same like the global execution context.
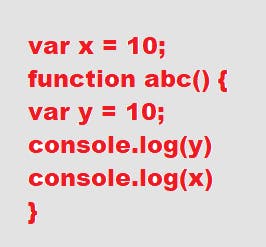
Let’s look into it with a code snippet.

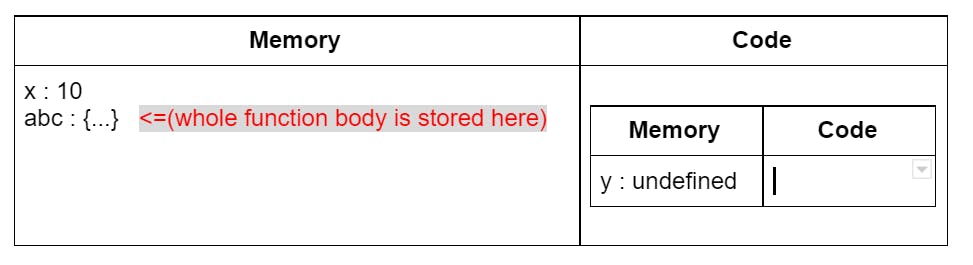
In this case the execution context would look like,
 After this value is being assigned to the variable ‘y’ and then code phase gets executed. The value of ‘x’ and ‘y’ get printed in the console. After finishing the execution of the inner or local execution context, it comes out of the call stack and the local execution context is deleted. Finally the global execution context checks for its pending work and completes it and then comes out of the call stack.
After this value is being assigned to the variable ‘y’ and then code phase gets executed. The value of ‘x’ and ‘y’ get printed in the console. After finishing the execution of the inner or local execution context, it comes out of the call stack and the local execution context is deleted. Finally the global execution context checks for its pending work and completes it and then comes out of the call stack.
Here we saw that value of ‘y’ was stored in the local execution context, so after its work is finished memory is being released and you cannot access the value of ‘y’ outside the function. This is called scope of the variable. A variable can only be accessed inside its scope. Here the variable ‘x’ has a global scope (can be accessed in whole program) whereas variable ‘y’ has a functional block scope so it can only be accessed inside the function.
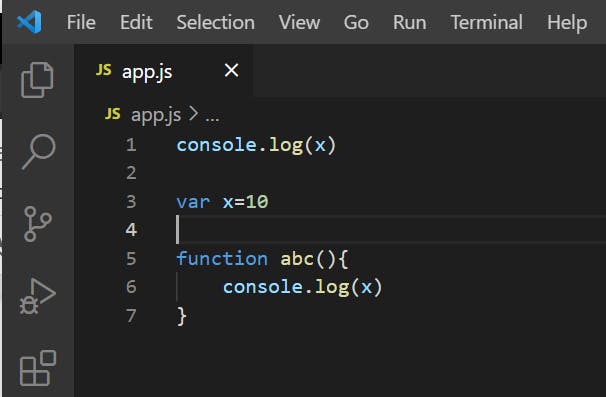
Let’s look into an interesting thing in JavaScript:-
If we execute this program,

The output will be

Do you know why this is happening after learning the above concept?
Let me tell you, this happens because first memory is assigned to each variables and functions in JavaScript and then from top to bottom values are assigned. So when we called ‘x’ before initializing its value it showed ‘undefined’ and not ‘x is not defined’ as memory is already being assigned to the variable. Same goes for functions, the functions can be called from anywhere in the program. Here some variables that are being declared outside the function scope and if we call the function before initialization of the variable then it will show the value of the variable as ‘undefined’.
So this shows that JavaScript is a language in which functions and variables can be declared once and can be called from anywhere in the program.
That is something about the global execution context and how code is being executed in the browser. If you find this blog useful do like, share and comment. This will motivate me in my journey of writing blogs. Any feedback or suggestions are always welcome. Thank you so much. Happy learning 🥳.