Promises in JavaScript and its methods
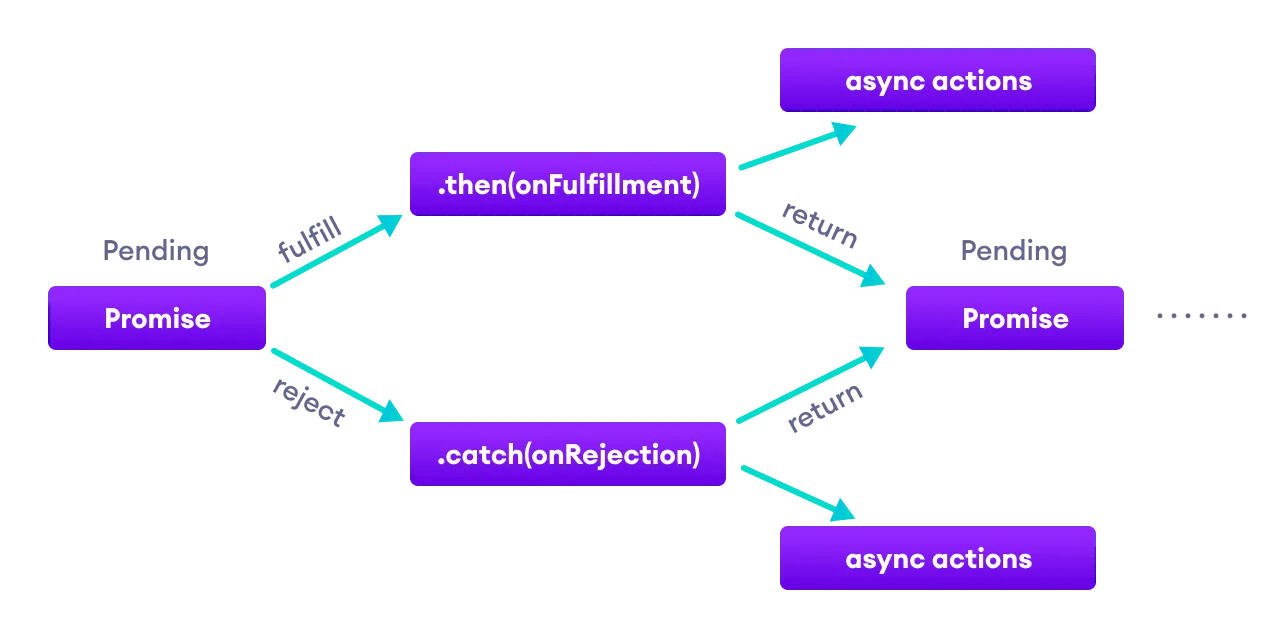
A promise is a JavaScript object that represents the eventual completion of an asynchronous operation and resulting value that it returns. Promise lets the asynchronous operation return a value not as the same point but sometime later in future. It consists of two properties : state and the result. A promise is in one of the three states:
Pending : Pending is the initial state of a promise. At this state the result is undefined.
Fulfilled : Fulfilled is the state of promise in which the operation gets completed successfully and it returns a result.
Rejected : Rejected is the state of promise in which the operation fails and error object gets stored in the result.

The methods
- Promise.then()
- Promise.catch()
- Promise.finally() helps in further actions after the result returned by a promise.
.then() method get the result object and different operations can be performed on it. .catch() method gets the error object if any error is being thrown by Promise or if the promise get rejected. .finally() method doesn't know if the promise is successful or has failed. It is used to perform general finalizing procedures.
Methods of Promise
- Promise.all()
Promise.all() takes multiple promises in an iterable array as input and returns a single promise that resolves to an array of results of the input promises. This returned promise will resolve when all of the input promises has resolved else it contains no promises.
const promise1 = Promise.resolve(20);
const promise2 = Promise.resolve(4);
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, "done")
})
Promise.all([promise1,promise2,promise3]).then(val =>
console.log(val) //[20, 4, 'done']
})
const promise1 = Promise.resolve(20);
const promise2 = Promise.reject(4);
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, "done")
})
Promise.all([promise1,promise2,promise3]).then(val =>
console.log(val) //this won't return any value as one the promise gets
//rejected
})
- Promise.allSettled()
Promise.allSettled() returns a pending promise (object) that asynchronously gets fulfilled once every input promise has settled. This method returns a promise that resolves to an array of objects that each describes the result of the input promises.
const p1 = Promise.resolve(22);
const p2 = Promise.reject(new Error("Err"));
Promise.allSettled([p1, p2]).then(values=> console.log(values))
//Result
/*
[{status: 'fulfilled', value: 22}, {status: 'rejected', reason: Error: Err }]
*/
- Promise.any()
Promise.any() returns the value of the first fulfilled promise.
const first = new Promise((resolve, reject) => {
setTimeout(resolve, 500, 'first')
})
const second = new Promise((resolve, reject) => {
setTimeout(reject, 1000, 'second')
})
const third = new Promise((resolve, reject) => {
setTimeout(resolve, 200, 'third')
})
Promise.any([first, second, third]).then(result => {
console.log(result) // third
}).catch(err=>console.log(err))
In this example the first promise gets resolved after 500 second, the second promise gets rejected after 1000 second and the third promise gets resolved after 200 seconds. Since the third promise gets fulfilled first so "third" gets printed. As Promise.any() returns only the first fulfilled value so no other promise values get printed.
- Promise.race()
Promise.race() returns the value of the first settled promise, here settled means either rejected or fulfilled.
const first = new Promise((resolve, reject) => {
setTimeout(resolve, 500, 'first')
})
const second = new Promise((resolve, reject) => {
setTimeout(reject, 100, 'second')
})
const third = new Promise((resolve, reject) => {
setTimeout(resolve, 200, 'third')
})
Promise.race([first, second, third]).then(result => {
console.log(result) // second
}).catch(err=>console.log(err))
In this example the first promise gets resolved after 500 second, the second promise gets rejected after 100 second and the third promise gets resolved after 200 seconds. Since the second promise gets settled first so "second" gets printed. As Promise.race() returns only the first settled value so no other promise values get printed.
This is all about promise and its methods. If you find this blog helpful do give your feedback and also share it to others. Happy coding 🎉.